
Fintech > Landing, Dashboard
Click aca para verFunciones: Entender necesidades del producto para tener siempre una mejora continua, implementar nuevos features y diseñar siempre pensando en la factibilidad, usabilidad y accesibilidad.
Logros: Asegurar la calidad de la experiencia de usuario. Involucrarme en todas las etapas de diseño desde la investigación, prototipo y diseño.
Homogeneizar todos los productos de Preauth, Widget, Link de pago, Dashboard, Landing, y así llevar a Preauth tener un sistema de diseño que facilite la creación de interfaces basadas en componentes y así aumentar la usabilidad del producto.
Una de mis tareas más importantes fue realizar un UX Research para así de descubrir distintos problemas de los clientes y usuarios finales en el uso de Preauth, descubriendo insights que han sido de valor para seguir escalando el futuro del producto.
Blue Express > Morpho Design System
Funciones: Diseño y arquitectura de componentes para el Desing System Morpho que compone los distintos productos de Blue Express.
Logros: Usando como concepto Atomic Design y Pixel Perfect como base para crear, planificar y auditar todos los componentes necesarios aumentar para la usabilidad de los distintos productos de Blue Express, además de tener en cuenta la accesibilidad, lineamientos, espaciados, color, forma, tipografias, wordings y copys.
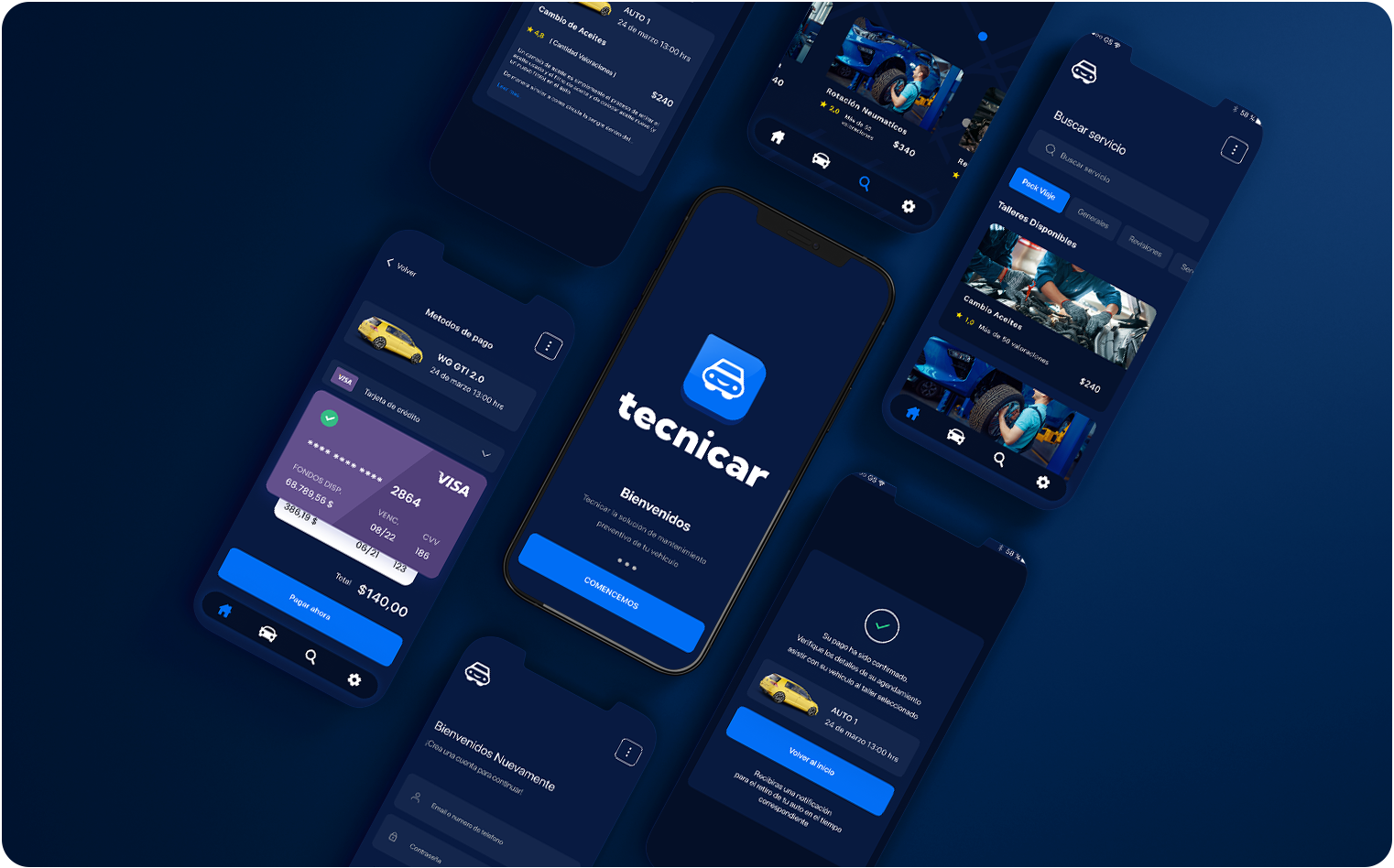
Tecnicar > App Mobile iOS
Mediante la metodología Desing thinking, partiendo por hacer un research, e investigar acerca de un problema para convertirlo un prototipo de app definiendo sus funcionalidades principales (MVP), Definir un público objetivo para el desarrollo, Validar la usabilidad del proyecto con diferentes metodologías, test de usuarios, informes ejecutivos análisis heurísticos, fundamentar las decisiones de diseño del producto.
Click aca para verSoulmate AI > eCommerce
Este proyecto simula un e-commerce que permite comprar una experiencia única para usuarios que buscan compañerismo o amistades virtuales.
Ha sido creado con una estructura multipage que permite la navegación a través de diferentes secciones de la plataforma, incluyendo una pasarela de pago.
Keep Home > App Mobile
"KeepHouse" permite a los usuarios tener el control de tu hogar de forma remota controlado por la aplicación en su smartphone.
Con enfoque en la eficiencia, "KeepHouse" permite activar y controlar dispositivos inteligentes, programar tareas, supervisar la seguridad del hogar a través de cámaras, recibir notificaciones en tiempo real y alimentar a las mascotas de forma remota.
Sneakers > App Mobile
Propuesta de una versión mejorada de la aplicación SNKRS para iPhone con un nuevo y fresco diseño. Experimenta la misma emoción de explorar y comprar zapatillas exclusivas de Nike, pero con una interfaz renovada que resalta los detalles y mejora la experiencia de usuario.
Proyecto UX > Entregable
En este file vas a encontrar segmentado muchos pages que servirán para jerarquizar la información, ejemplo: Cover, Project History, Notes, prototype, que son los que proporcionaran la info a los distintos involucrados en el proyecto.
Esta será información variada sobre el proyecto para todos los stakeholders indistintamente su función.
Control de versiones donde los iconos simplifican la búsqueda además de tener secciones para clasificar información de research o distintos elementos del core del proyecto.
UI Design System > Inicio y auditoria de un DS
En este file vas a encontrar los pasos para reconocer y planificar el upgrade aquellos elementos que ya forman un DS que estamos auditando puede ser de un sitio Web, App o Dashboard. Está compuesto por pasos para investigar, crear, escalar, distintas herramientas y plugins que te ayudarán y facilitarán el trabajo.
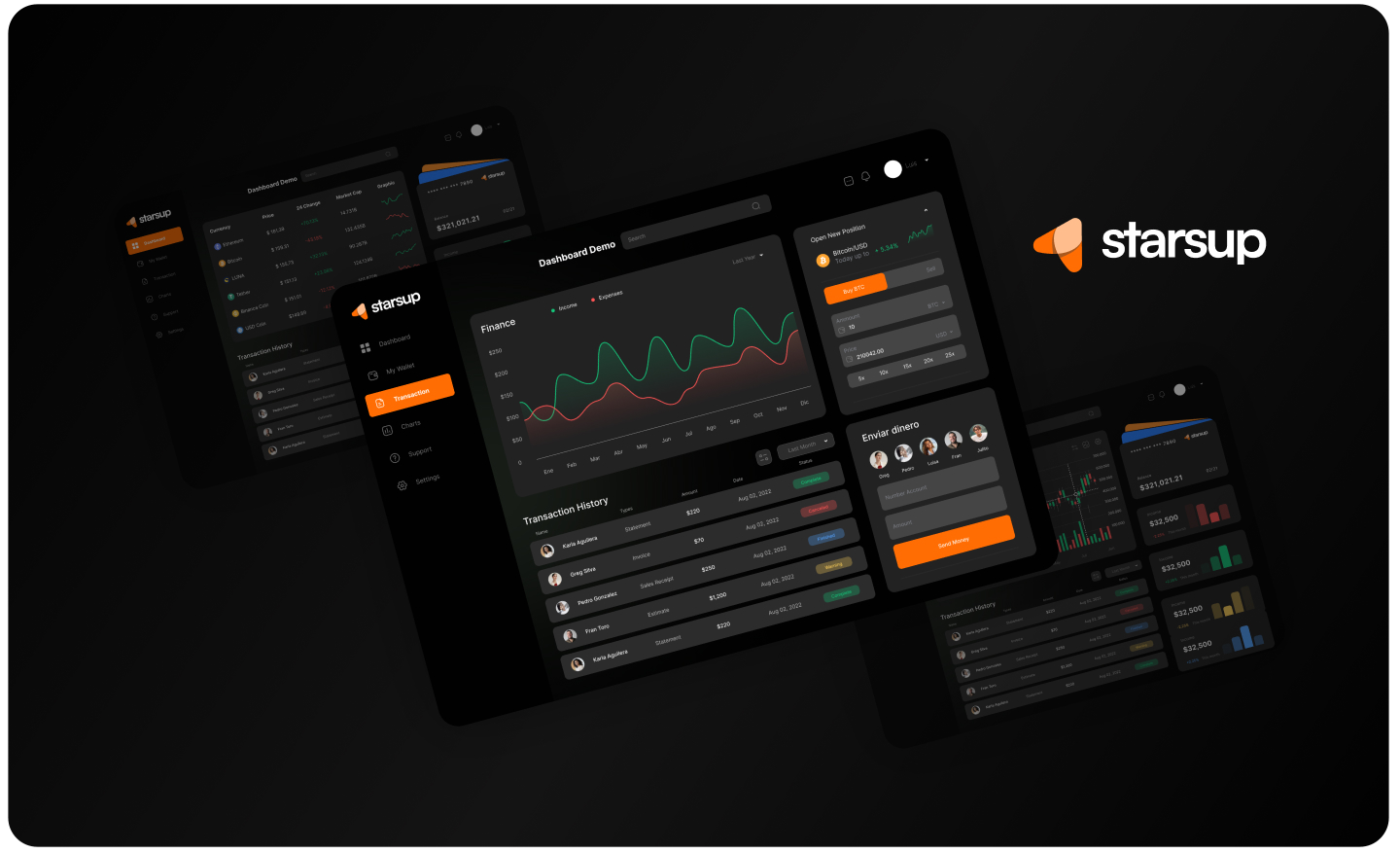
Click aca para verLanding + Demo Dashboard > Cripto-Currency
Diseñar teniendo impacto visual positivo, sin dejar de lado la factibilidad y accesibilidad junto con un perfil Jr. la idea fue crear un prototipo de API interbancarias, web3, criptos y temas relacionados.
Detallando parte del proceso y cada una de sus etapas de desarrollo, partiendo con la estructuración del site, wireframe en baja, y formas de componerla, debatimos sobre el stack tecnológico, frameworks y que era lo más conveniente en su proceso de aprendizaje, creamos un diseño escalable que incluía una landing page, un Demo Dashboard y un Brand Book como hoja de estilos.
Flux Design System > Auditoria + upgrade DS Vercel
Flux nace para mejorar la usabilidad del dashboard de Vercel, partiendo desde la mejora de los recursos y componentes del design system ya existentes así poder escalar un diseño que ya es coherente, consistente, transversal, utilizando el mismo esquema de colores, tipografía, iconos y estilos de su identidad
Atomic Design es el concepto utilizado para levantar, desarrollar, categorizar y desglosar Flux y los componentes desde un inicio, en este sistema de diseño para que sea escalable.
Investment > Dashboard Mockup
Ejercicio creativo de un proceso completo de login y registro en un dashboard utilizando diferentes tipos de componentes UX UI para poner en practica su uso, Steppers, sidebars, tabuladores, simulando efectos de elevación de cards entre otros.













 Siéntete libre de escribirme por cualquiera de mis redes y quedamos para conversar!
Siéntete libre de escribirme por cualquiera de mis redes y quedamos para conversar!